Kombai
103
5
0 Reviews
103 Saved
Introduction:
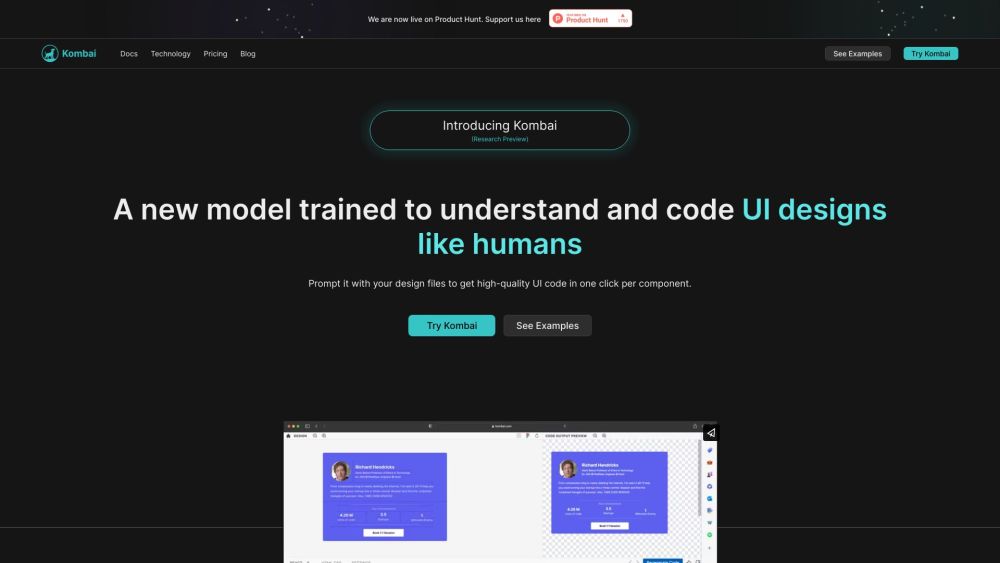
Kombai is an innovative AI-driven tool designed to seamlessly transform Figma designs into precise front-end code. Experience the future of design-to-code conversion with unparalleled accuracy and efficiency.
Added on:
September 25 2023
Social & Email:
--
Website
AI Code Assistant
Kombai Reviews (0)
Kombai Product Information
What is Kombai?
Kombai is an advanced AI-driven tool that transforms Figma designs into high-quality front-end code. With the power of deep learning and heuristic models, Kombai accurately interprets UI designs, delivering pixel-perfect code effortlessly. This makes it easier than ever for designers to bring their visions to life.
How to use Kombai?
To get started with Kombai, open your design file in Figma and import it into Kombai. This powerful tool will automatically create code for every component in your design. Once the code is generated, you can easily download it for use in your front-end development project.
Kombai 's Core Features
Kombai offers the following core features: 1. Automated development handoff: Convert Figma designs to front-end code with one click per component. 2. Pixel-perfect precision: Ensure that your designs are accurately translated into code. 3. Logical div structure & React components: Generate code with human-like names for classes and components. 4. CSS for flex: Automatically generate appropriate flex-related CSS properties for flexible layout design. 5. High-quality JS code: Generate code with loops, conditions, and mock data from design inputs. 6. Form elements as functional components: Easily create buttons, inputs, selects, checkboxes, and switches using MUI Base or HTML.
Kombai 's Use Cases
#1
Kombai can be used in the following scenarios: 1. Design-to-code handoff: Quickly convert Figma designs into front-end code for developers to implement. 2. Rapid prototyping: Generate code to bring your design ideas to life quickly. 3. Code generation for non-technical designers: Allow designers with limited coding knowledge to generate functional front-end code from their designs.
FAQ from Kombai
-
Can I get all the UI code from Figma itself?
-
Do I need to tag or name layers in Figma?
-
What technologies power Kombai?
-
Is Kombai using publicly available models?
-
What frontend languages and frameworks does Kombai support?
-
Is Kombai free to use?
-
The generated code from Kombai doesn't look right. What should I do?
Alternative of Kombai

CodeRabbit is an innovative AI tool designed to accelerate code reviews by providing valuable AI-driven insights.

Empowering school teachers to effectively teach coding, artificial intelligence (AI), and robotics.