WindChat
103
5
0 التقييمات
103 المفضلات
مقدمة:
اكتشف كيف يمكنك استعراض كود HTML الخاص بتايلويند CSS بسلاسة داخل ChatGPT. عزز تجربة تصميم الويب الخاصة بك وسهّل سير العمل باستخدام هذه الطريقة الفعّالة. سواء كنت مبتدئًا أو مطورًا ذو خبرة، سيساعدك هذا الدليل على الاستفادة من قوة تايلويند CSS جنبًا إلى جنب مع ChatGPT لزيادة الإنتاجية والإبداع. انطلق لتتعلم المزيد!
أضيف في:
أكتوبر 16 2023
وسائل التواصل الاجتماعي و البريد الإلكتروني:
--
Website
AI Developer Tools
WindChat التقييمات (0)
WindChat معلومات أداة الذكاء الاصطناعي
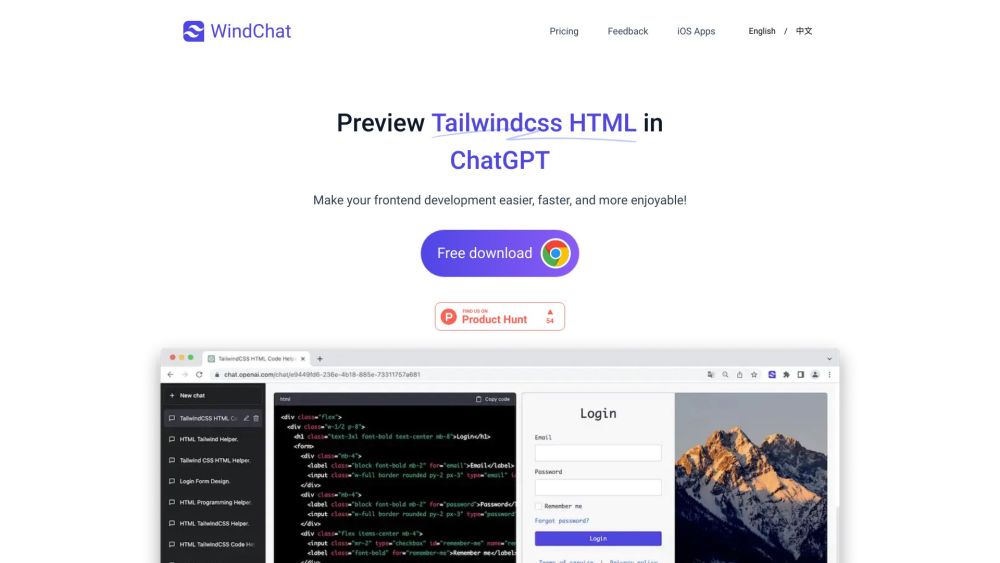
ما هو WindChat?
معاينة HTML لـ Tailwind CSS في ChatGPT عزز تجربتك في تطوير الويب من خلال معاينة HTML الخاص بـ Tailwind CSS مباشرة داخل ChatGPT. تتيح لك هذه الميزة تصور تصميماتك في الوقت الفعلي، مما يسهل عملية التصميم ويجعل من السهل تنفيذ أفكارك بشكل فعال. كل ما عليك فعله هو إدخال كود Tailwind CSS، وسترى المخرجات HTML التي تُنتَج، مما يضمن تطبيق أنماطك بشكل صحيح.
كيفية استخدام WindChat?
حوّل تصميمك وراقب النتائج الفورية - الطريقة المثلى لابتكار أي صفحة ويب. حمّل الآن مجانًا!
الميزات الأساسية لـ WindChat
معاينة مكونات وصفحات HTML لـ Tailwindcss في ChatGPT
ضبط التصميم بديهياً
نتائج فورية
صفحات ويب نموذجية
حالات استخدام WindChat
#1
تصميم نماذج أولية لمواقع الويب
#2
تطوير واجهات المستخدم باستخدام Tailwindcss
الأسئلة المتكررة من WindChat
-
كيف يمكنني إلغاء اشتراكي؟
بدائل لـ WindChat

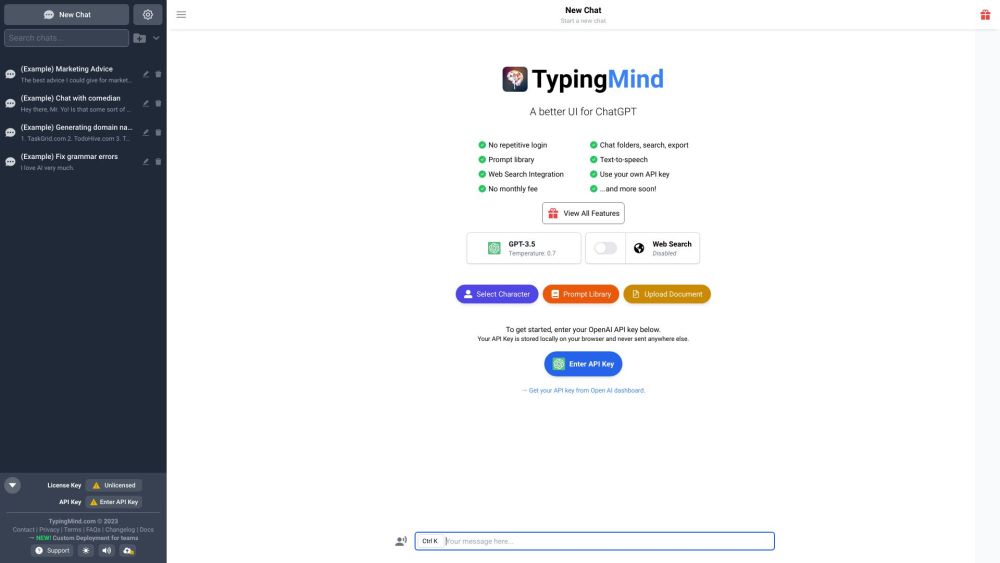
تعزز TypingMind تجربة مستخدمي ChatGPT من خلال إضافة ميزات قيمة مثل البحث في سجل الدردشة ومكتبة شاملة من العبارات. هذه التحولات المبتكرة في واجهة المستخدم لا تسهل التفاعلات فحسب، بل تعزز أيضًا الإنتاجية للمستخدمين الذين يتطلعون إلى طرق فعالة للتفاعل مع الذكاء الاصطناعي.

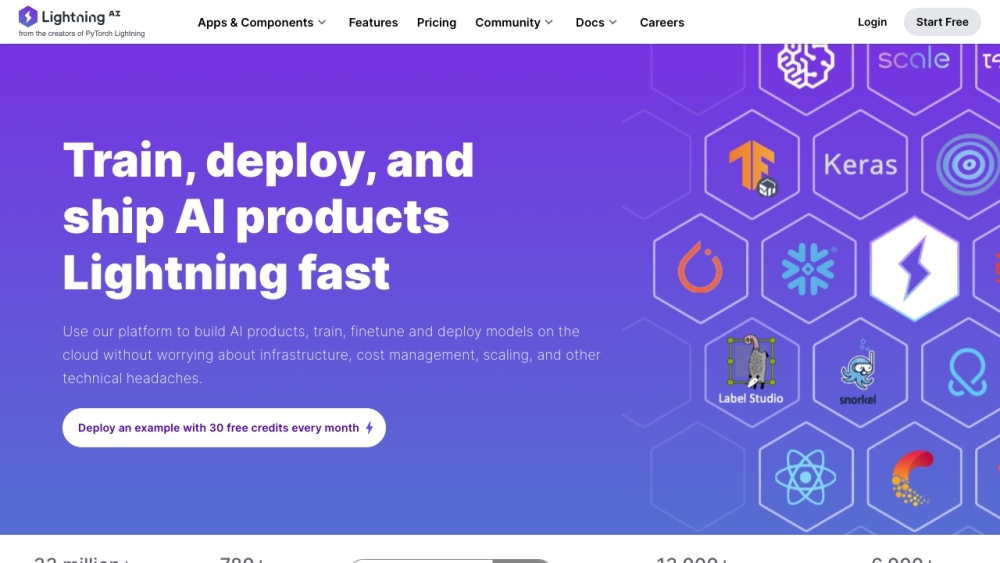
تعمل Lightning AI على تسريع تدريب وتطوير نماذج الذكاء الاصطناعي باستخدام PyTorch، مما يمكّن المطورين من تحسين سير عملهم في التعلم الآلي بكفاءة.

Outerbase هي منصة مبتكرة مصممة لاستكشاف البيانات والتصور التعاوني، مشابهة لـ Figma. تتيح هذه الواجهة سهلة الاستخدام للفرق تحليل البيانات وعرضها معًا، مما يعزز الإنتاجية والرؤية.