WindChat
103
5
0 レビュー
103 保存
紹介:
ChatGPT内でTailwind CSSのHTMLコードをシームレスにプレビューする方法を発見しましょう。ウェブデザイン体験を向上させ、この効果的なアプローチでワークフローを効率化します。初心者にも経験豊富な開発者にも、このガイドはTailwind CSSの力を活用し、ChatGPTと共に生産性と創造性を高める手助けをします。ぜひ、詳しく学びましょう!
追加されました:
10月 16 2023
ソーシャルメディア & メール:
--
Website
AI Developer Tools
WindChat レビュー (0)
WindChat AIツール情報
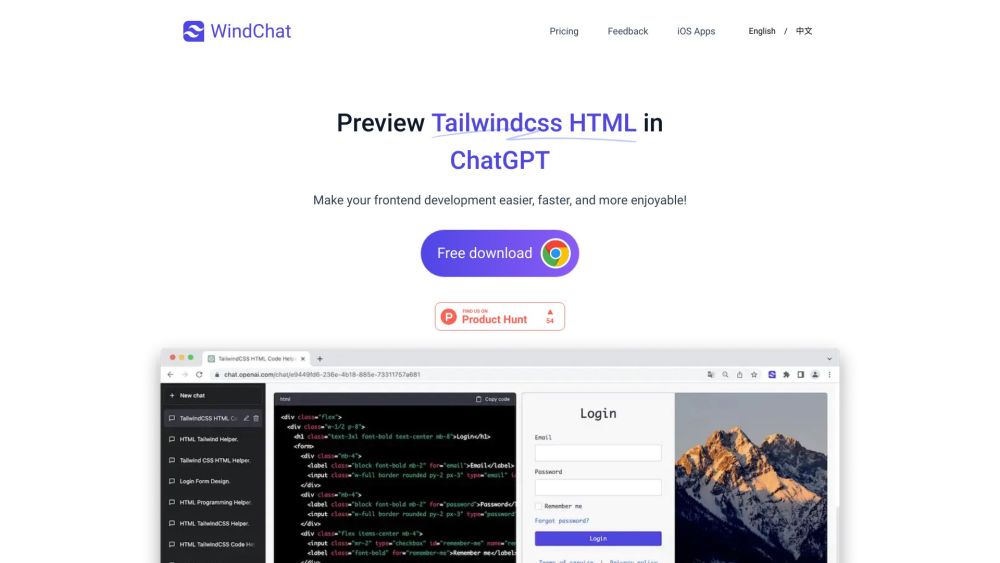
WindChat とは何か?
ChatGPT内でTailwind CSS HTMLをプレビュー ChatGPT内でTailwind CSS HTMLを直接プレビューすることで、ウェブ開発の体験を向上させましょう。この機能により、リアルタイムでデザインを可視化でき、デザインプロセスが効率化され、アイデアの実現が容易になります。Tailwind CSSコードを入力するだけで、生成されたHTML出力を確認でき、スタイルが正しく適用されていることを確認できます。
WindChat の使い方は?
デザインを変革し、瞬時に結果を実感しましょう。ウェブページのプロトタイプ作成に最適な方法です。今すぐ無料でダウンロード!
WindChat のコア機能
ChatGPTでTailwindcssのHTMLコンポーネントとページをプレビューする
直感的なデザイン調整
即効性のある結果
プロトタイプウェブページ
WindChat の使用例
#1
ウェブデザインプロトタイピング
#2
Tailwind CSSによるUI開発
WindChat のFAQ
-
どのようにサブスクリプションをキャンセルできますか?
WindChat の代替ツール

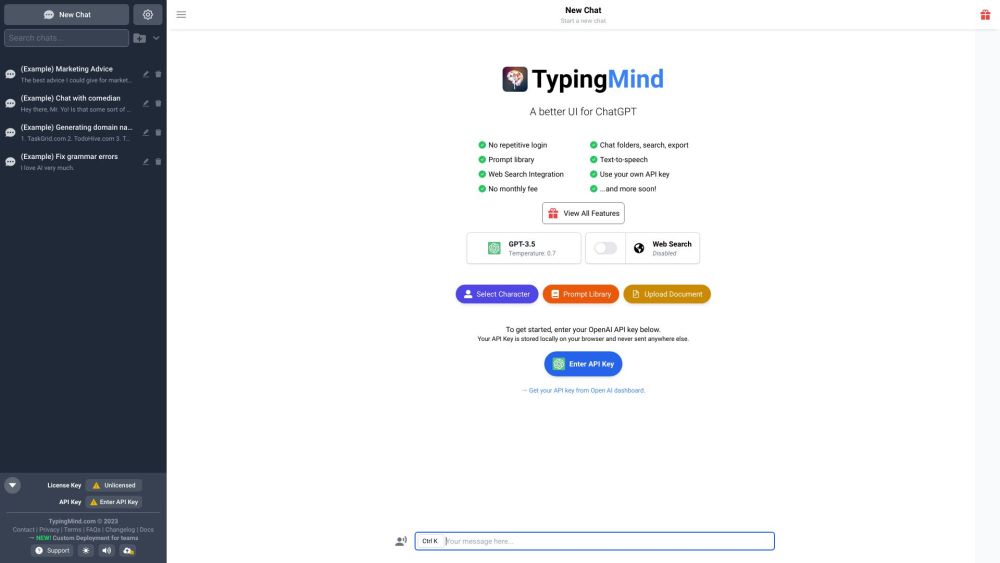
TypingMindは、チャット履歴検索や充実したプロンプトライブラリなどの貴重な機能を導入することで、ChatGPTのユーザー体験を向上させます。この革新的なインターフェースの変革は、対話を効率化するだけでなく、AIとの効果的な関わり方を求めるユーザーの生産性を向上させます。

Outerbaseは、Figmaのようにコラボレーションによるデータ探索とビジュアライゼーションのために設計された革新的なプラットフォームです。この使いやすいインターフェースにより、チームはデータを共に分析し、提示することができ、生産性と洞察を高めます。