WindChat
103
5
0 Bewertungen
103 Favoriten
Einführung:
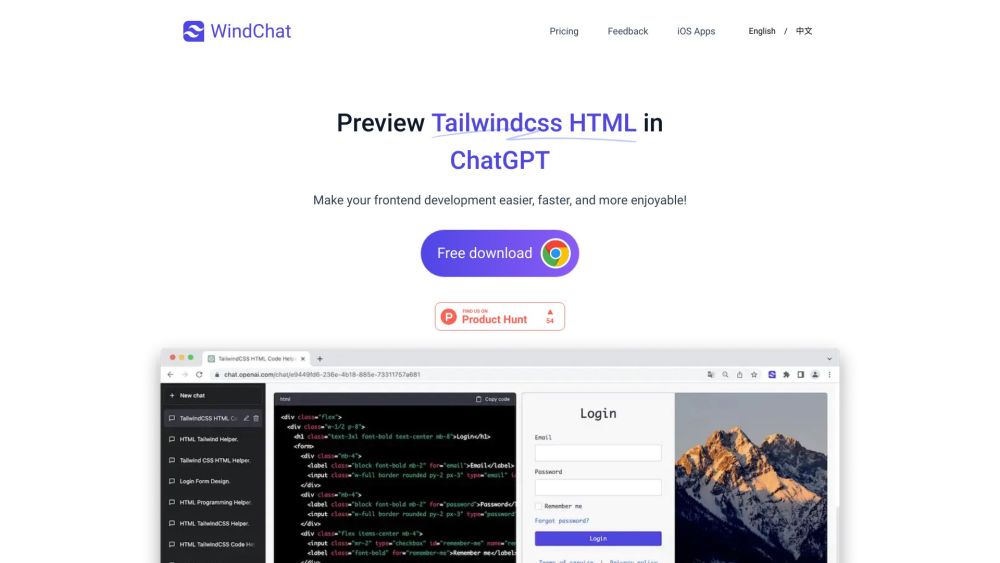
Entdecken Sie, wie Sie Tailwind CSS HTML-Code nahtlos direkt in ChatGPT anzeigen können. Verbessern Sie Ihr Webdesign-Erlebnis und optimieren Sie Ihren Workflow mit diesem effektiven Ansatz. Egal, ob Sie Anfänger oder erfahrener Entwickler sind, dieser Leitfaden hilft Ihnen, die Möglichkeiten von Tailwind CSS in Verbindung mit ChatGPT für gesteigerte Produktivität und Kreativität zu nutzen. Tauchen Sie ein, um mehr zu erfahren!
Hinzugefügt am:
Oktober 16 2023
Soziale Medien & E-Mail:
--
Website
AI Developer Tools
WindChat Bewertungen (0)
WindChat KI-Tool-Informationen
Was ist WindChat?
Vorschau von Tailwind CSS HTML in ChatGPT Verbessern Sie Ihr Webentwicklungs-Erlebnis, indem Sie Tailwind CSS HTML direkt in ChatGPT anzeigen. Diese Funktion ermöglicht es Ihnen, Ihre Designs in Echtzeit zu visualisieren, was den Designprozess vereinfacht und die Umsetzung Ihrer Ideen erleichtert. Geben Sie einfach Ihren Tailwind CSS-Code ein und sehen Sie die generierte HTML-Ausgabe, um sicherzustellen, dass Ihre Stile korrekt angewendet werden.
Wie man WindChat verwendet?
Transformiere dein Design und erlebe sofortige Ergebnisse – die ultimative Methode, um jede Webseite zu prototypisieren. Jetzt kostenlos herunterladen!
Kernfunktionen von WindChat
Vorschau von Tailwindcss HTML-Komponenten und -Seiten in ChatGPT
Intuitive Gestaltungsanpassung
Sofortige Ergebnisse
Prototyp-Webseiten
Anwendungsfälle von WindChat
#1
Webdesign-Prototyping
#2
Entwicklung von Tailwindcss-Benutzeroberflächen
Häufige Fragen von WindChat
-
Wie kann ich mein Abonnement kündigen?
Alternativen zu WindChat

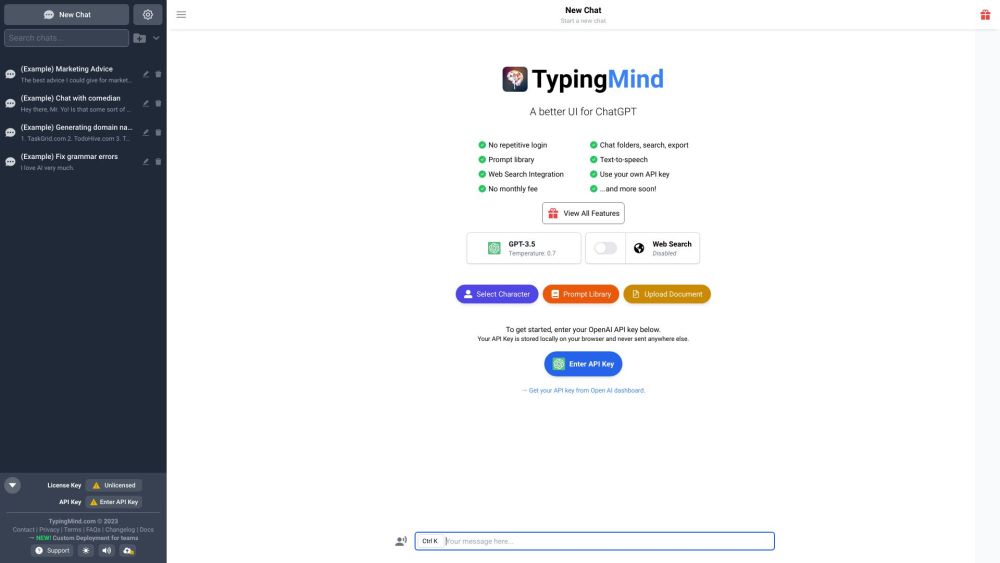
TypingMind verbessert das Benutzererlebnis von ChatGPT durch wertvolle Funktionen wie die Suche im Chatverlauf und eine umfassende Sammlung von Eingabeaufforderungen. Diese innovative Schnittstelle optimiert nicht nur die Interaktionen, sondern steigert auch die Produktivität für Nutzer, die effiziente Möglichkeiten suchen, mit KI zu interagieren.

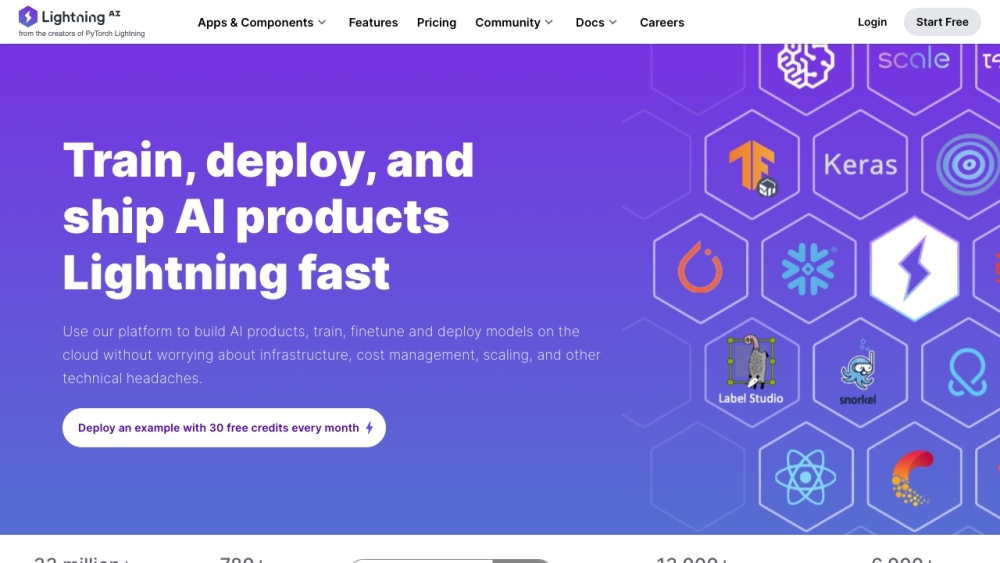
Lightning AI beschleunigt das Training und die Bereitstellung von KI-Modellen mit PyTorch und ermöglicht Entwicklern, ihre Machine-Learning-Workflows effizient zu optimieren.

Outerbase ist eine innovative Plattform, die für die kollaborative Datenexploration und -visualisierung entwickelt wurde, ähnlich wie Figma. Diese benutzerfreundliche Oberfläche ermöglicht es Teams, Daten gemeinsam zu analysieren und zu präsentieren, wodurch die Produktivität und die Einsichten verbessert werden.