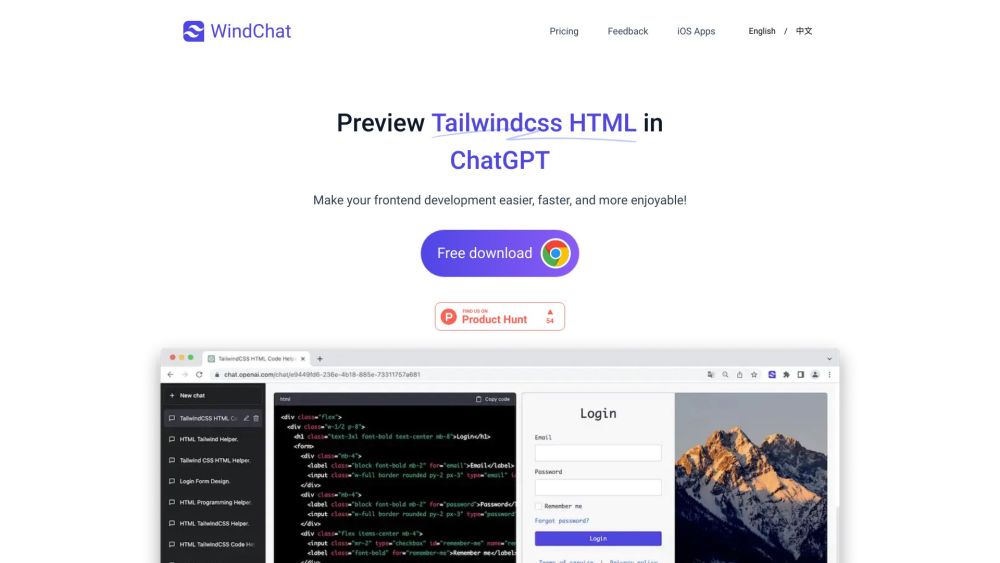
WindChat
103
5
0 리뷰
103 저장됨
소개:
Tailwind CSS HTML 코드를 ChatGPT 내에서 손쉽게 미리 볼 수 있는 방법을 알아보세요. 이 효과적인 접근 방식을 통해 웹 디자인 경험을 향상시키고 워크플로를 간소화하세요. 초보자든 경험 많은 개발자든, 이 가이드를 통해 Tailwind CSS와 ChatGPT의 힘을 활용하여 생산성과 창의성을 높일 수 있습니다. 자세히 알아보세요!
추가일:
10월 16 2023
소셜 미디어 & 이메일:
--
Website
AI Developer Tools
WindChat 리뷰 (0)
WindChat AI 도구 정보
WindChat 란 무엇인가?
ChatGPT에서 Tailwind CSS HTML 미리보기 웹 개발 경험을 향상시키기 위해 ChatGPT 내에서 Tailwind CSS HTML을 직접 미리 볼 수 있습니다. 이 기능은 디자인을 실시간으로 시각화할 수 있게 하여 디자인 프로세스를 간소화하고 아이디어를 효과적으로 구현하는 데 도움을 줍니다. Tailwind CSS 코드를 입력하기만 하면 생성된 HTML 출력을 확인할 수 있어 스타일이 제대로 적용되는지 확인할 수 있습니다.
WindChat 사용 방법?
디자인을 변환하고 즉각적인 결과를 경험하세요—모든 웹페이지 프로토타입을 위한 궁극적인 방법입니다. 지금 무료로 다운로드하세요!
WindChat 의 핵심 기능
ChatGPT에서 Tailwindcss HTML 컴포넌트 및 페이지 미리보기
직관적인 디자인 조정
즉각적인 결과
프로토타입 웹 페이지
WindChat 의 사용 사례
#1
웹 디자인 프로토타이핑
#2
테일윈드CSS UI 개발
WindChat 의 자주 묻는 질문
-
구독을 어떻게 취소할 수 있나요?
WindChat 의 대체 도구

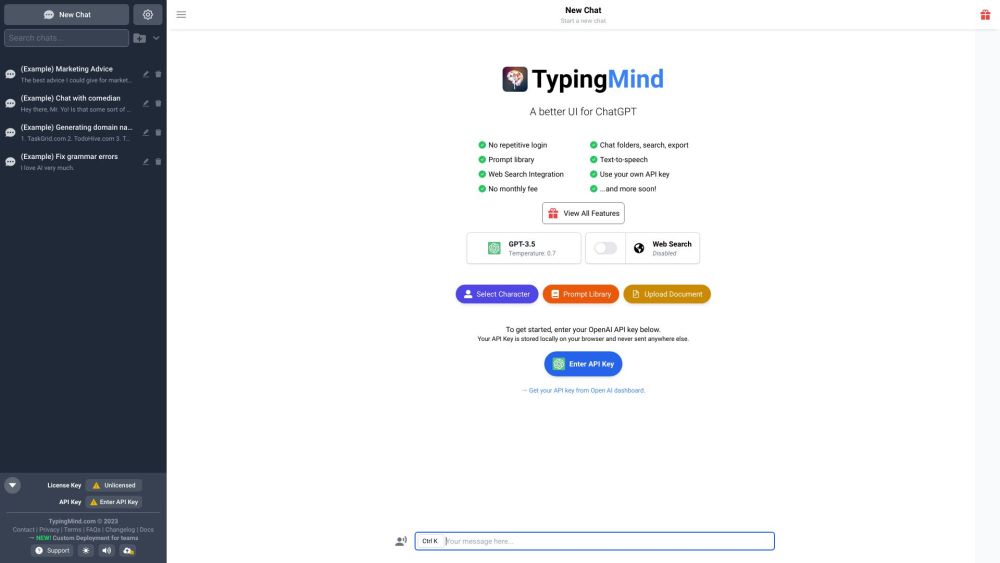
TypingMind는 대화 기록 검색 및 포괄적인 프롬프트 라이브러리와 같은 유용한 기능을 도입하여 ChatGPT 사용자 경험을 향상시킵니다. 이 혁신적인 인터페이스 변화는 상호작용을 간소화할 뿐만 아니라 AI와 효율적으로 소통하려는 사용자들의 생산성을 높입니다.

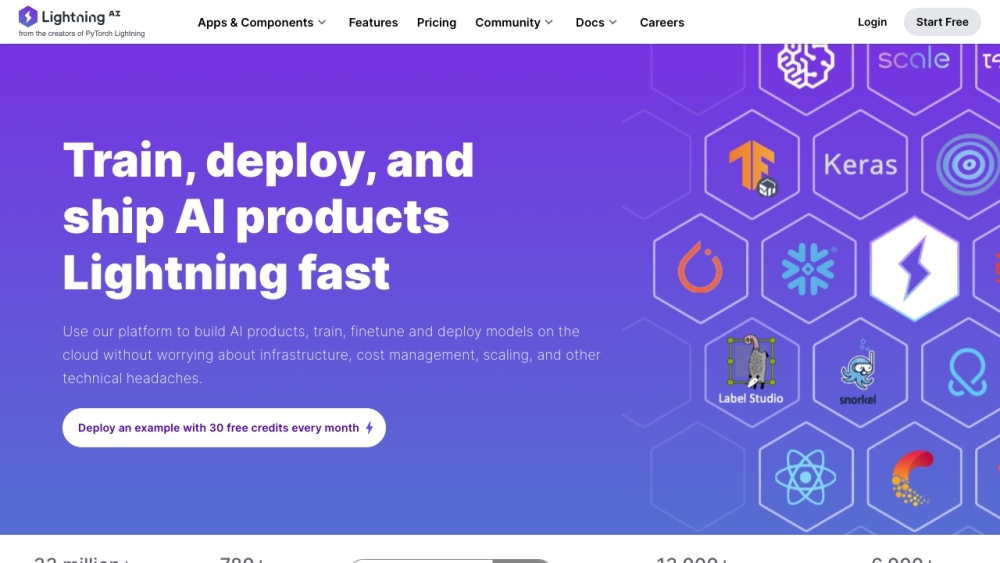
아우터베이스는 협업 데이터 탐색 및 시각화를 위해 디자인된 혁신적인 플랫폼으로, Figma와 유사합니다. 이 사용하기 쉬운 인터페이스는 팀이 함께 데이터를 분석하고 표현할 수 있도록 하여 생산성과 인사이트를 향상시킵니다.